オンライン対戦のテキサスホールデムポーカーサイト作成についての会議内容をまとめておきます。
プレイヤーフラグの内容確認と決定
対戦中プレイヤーのフラグについては、以下の7通りにまとまりました。
- 「3」:ゲームに参加していて、アクションを受け付けない状態→「オールイン」
- 「2」:ゲームに参加していて、アクションした状態
- 「1」:ゲームに参加していて、アクションをまだしていない状態
- 「0」:ゲームに参加せず、アクションを受け付けない状態→「フォールド」
- 「-1」:離席によって、ゲームに参加せず、アクションを受け付けない状態→離席対応(基本フォールド)→離席解除でゲームに戻れる
- 「-2」:操作放置によって、システム的にゲームに参加させずアクションを受け付けない状態→操作放置状態(基本フォールド)→再操作でもゲームに戻れない
- 「-3」:接続切れによって、ゲームに参加できず、アクションボタンをできない状態→接続切れ対応(基本フォールド)→接続復帰でゲームに戻れる
フラグ「-2」への移行条件:制限時間いっぱいで、2回フォールドが連続した場合
ブラインド構造の理解と決定
ブラインド構造はゲームシステムの根幹部分です。ブラインド速度の違いによるゲームへの影響は以下の通りです。
ブラインド上昇速度が速い
- ブラインドでスタックが圧迫され、平凡なハンドであってもプレーすることを強いられるようになりゲームが活発になる。
- ゲームの終了時間がはやくなる。
ブラインド上昇速度が遅い
- ポーカーの戦略と戦術を発揮できるようになる。
最適なブランド構造について
「ゲームが活発であり、ポーカーの戦略と戦術を十分に発揮できる」ブラインド構造が最適と考えています。
現状、最適なブラインド構造はわかりませんので、大手サイトのブラインド構造を参考にしようと思います。
最適なブラインド構造を探すには、ユーザーの反応をみることが大切だと思っています。
ゲームをリリースする際に、いくつかのブラインドスピードを用意しておき、ユーザーがどのスピードを利用する傾向にあるのかを調査していくというのが理想です。
有用な2つのUnityアセット
Poker Texas Holdem Multiplayer
PhotonCloudをつかったオンライン対戦可能なテキサスホールデムポーカーのアセットです。
「Poker Texas Holdem Multiplayer」のアセットから素材、ソースコードをコピーして、ゲーム作成に役立てていきたいです。
プログラムはすべてC#で書かれており、いずれMobileへの対応もあるということです。
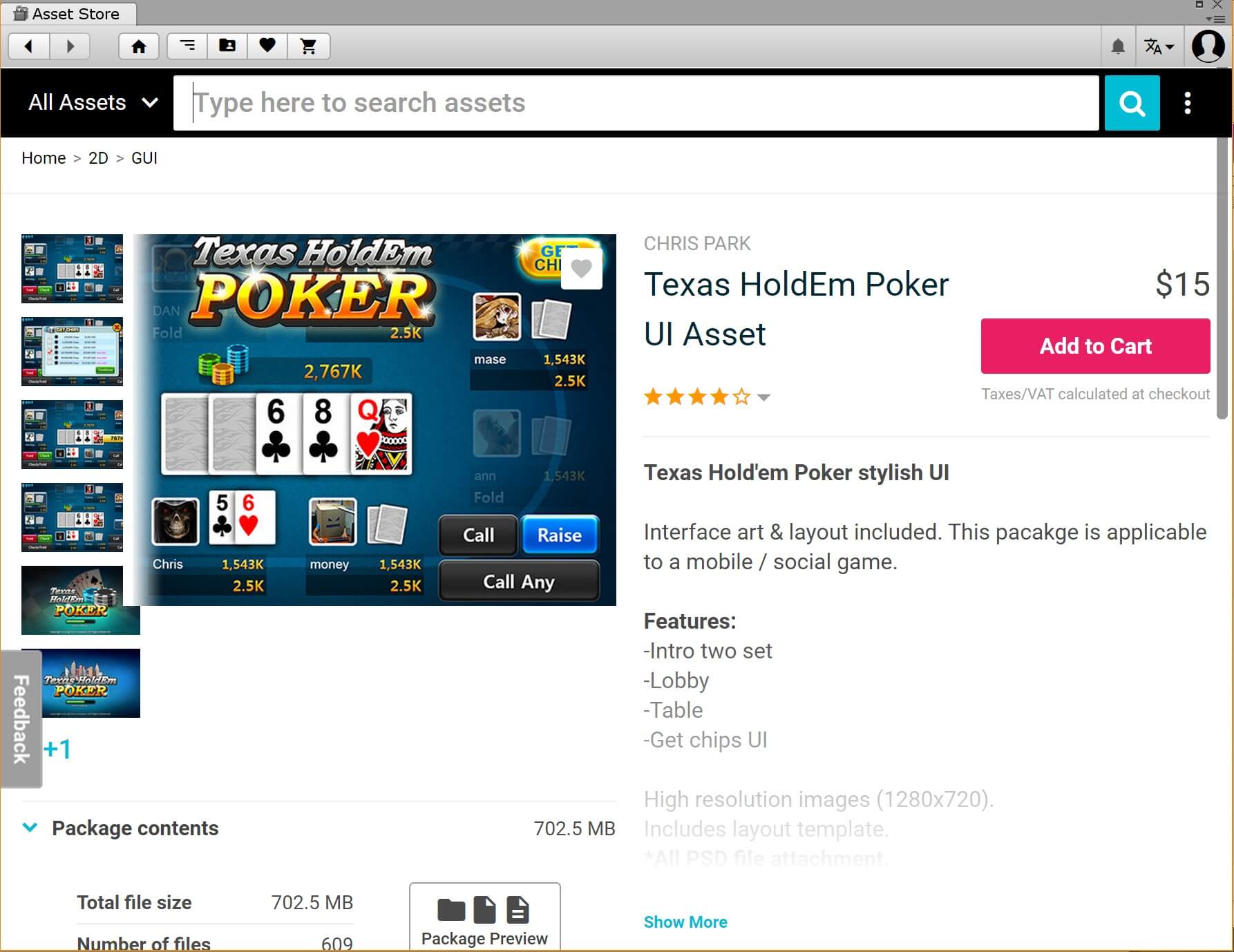
Texas Holdem Poker UI Asset
洗練されたテキサスホールデムポーカーのUIアセットです。画面構成に必要なほとんどの素材がはいっています。
プログラム実装の手順
実装の手順については以下の通り進めていこうと考えています。
- データベース作成
- ログイン画面等の画面作成と実装
- 対戦画面作成と実装
データベース作成
プレイヤーIDの認証や保存に必要なデータベースをつくります。
対戦画面以外の画面作成
ログイン画面やロビー画面などの対戦画面とは異なる画面を作り始めます。理由は「作るのが簡単だから」です。
ログイン画面やロビー画面は、「データベースへのアクセス」と「画面への遷移」が主要な処理になります。
対戦画面作成
対戦画面については実装の内容が多くなるので、まだ作業を開始していません。
次回の行動計画
- アセットの内容確認
- DB構築
- DBアクセス処理作成
- ログイン画面作成
- Gitラボ公開