どうも、Webサービスについて勉強をしているものです。
さて、みなさん、Atomというのを聞いたことがありますでしょうか?Atomはブログなどの更新情報をユーザーに配信するための便利なものです。それ以外にも幅広い分野で応用されています。しかしあまりよくわからないという人もいらっしゃると思います。
そこで今回はブログの更新情報などをユーザーに送る際に使用されるAtomについて、その概要をざっくりとわかりやすくまとめておきたいと思います。
Atomについてざっくりと解説する
Atomとは
そもそもAtomとは何かというと「RFC 4287が規定するXMLフォーマット」です。簡単にいうと「書き方を決められたXMLフォーマット」といえます。
XMLフォーマットというのは、主にデータのやりとりや管理を簡単にする目的で使われます。記述形式が直感的にわかりやすいです。 HTMLもXMLと同じマークアップ言語のひとつです。
Atomが作られた目的
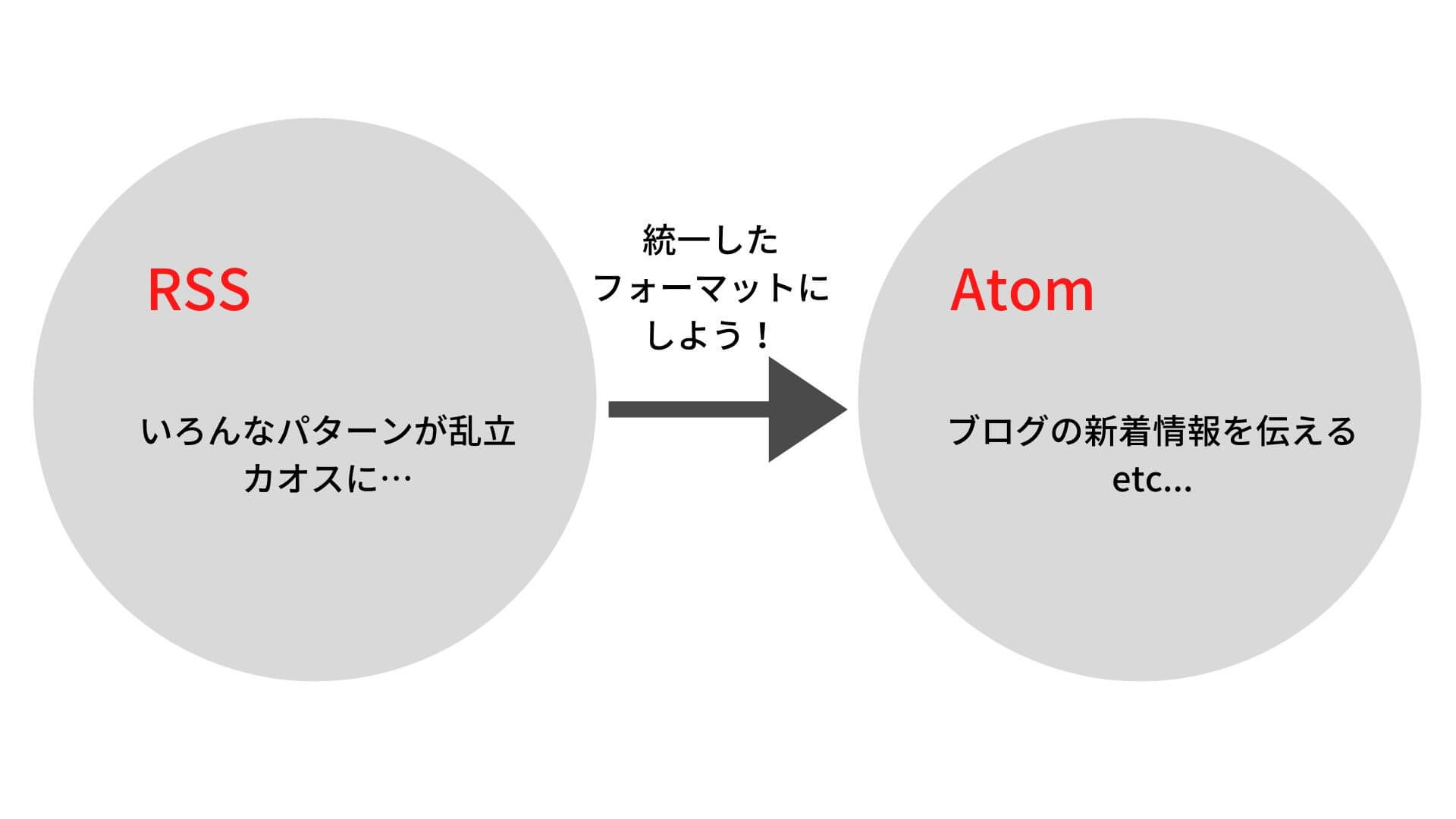
Atomが作られた目的は、「統一したフォーマットが欲しかったから」です。
一時期、RSSと言われる「Webサイトのニュースやブログなどの、更新情報の日付やタイトル、その内容の要約などを配信するため技術」の仕様が乱立してしまって、まさにカオス状態でした。
そんな中「みんなが安心して使える統一したフォーマットを作ろう!」ということになってAtomが作られました。
RSSは主にブログの新着情報を伝える目的で利用されていましたが、Atomはブログだけでなく検索エンジンや写真管理などのサービスにも使うことができます。
Atomの構成要素
Atomにはいくつかの構成要素があります。大きく分けると2つの構成要素があります。
- メンバリソース
- コレクションリソース
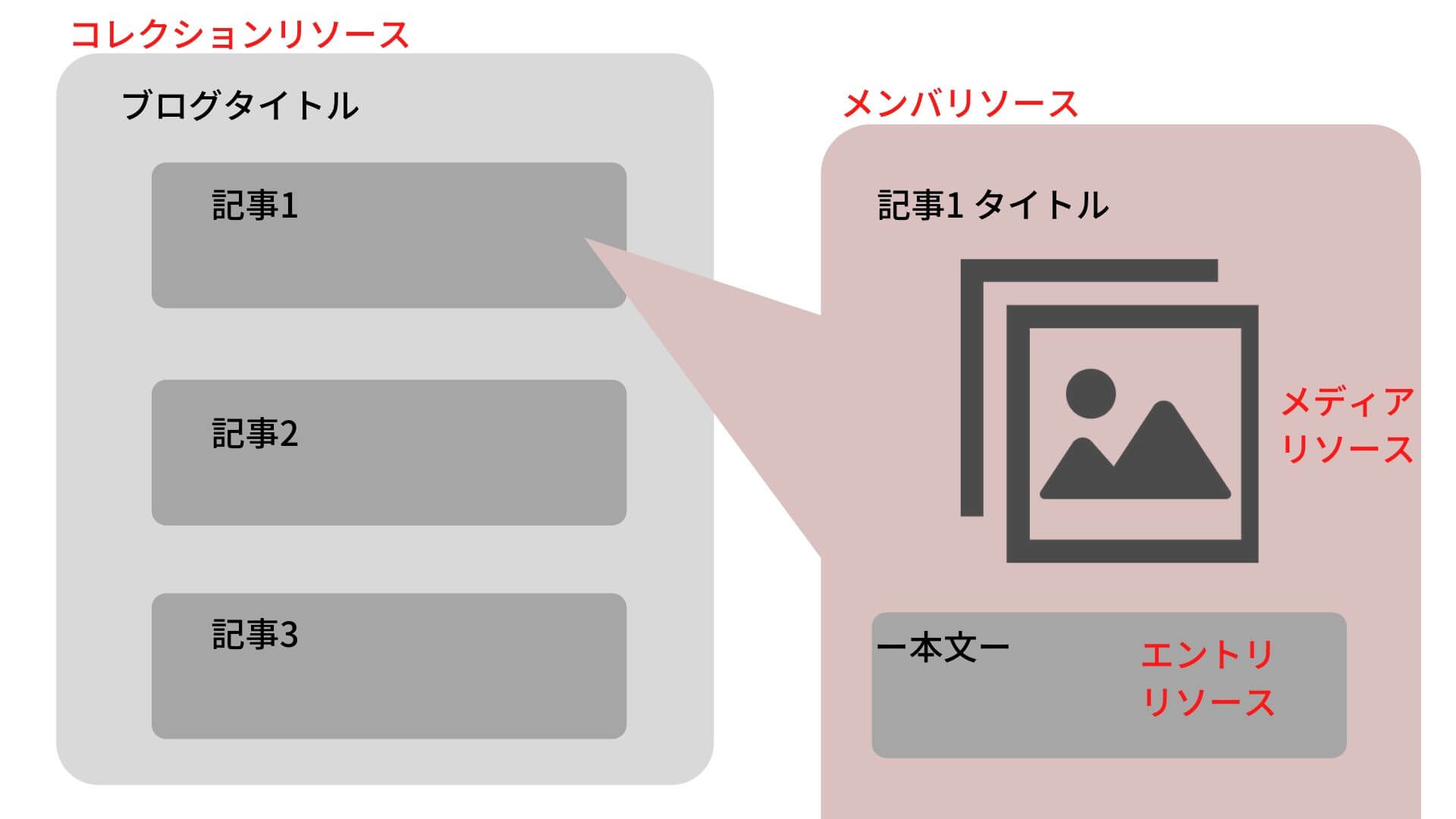
メンバリソース
Atomにおける最小のリソース単位がメンバリソースと言われます。例えばブログであれば、1つ1つの記事がメンバリソースです。もし画像保管サービスであれば、1つ1つの画像がメンバリソースになります。
ちなみにメンバリソースはエントリリソースとメディアリソースに分けられます。
エントリリソースはブログ本文や、タイトル、日時と言ったテキストやXMLで表現されるリソースです。一方メディアリソースは、画像や動画などテキストでは表現できないリソースです。
コレクションリソース
コレクションリソースは複数のメンバリソースを含むリソースです。要するに記事一覧のようなフィードのことですね。
Atomのメリット
Atomを使う上での主なメリットは以下の2つです。
- Atomはタイトル、著者、更新日時などを持っています。結果としてブログ以外でも有用な場合が多いです。
- 拡張が簡単です。たくさんの機能をプラスできますし、自分好みにカスタマイズできます。
まとめ
というわけで今回はAtomについてざっくりとまとめてみました。大体の感じはつかめたんではないでしょうか?
Atomはその拡張性の高さから、ブログ関連だけではなく、音楽配信、写真管理、検索エンジンなどにも使用されている技術です。
具体的なソースコードなどは書いていないので、詳細はわからない部分もあると思いますが、Atomの概要をつかんでもらえたら嬉しいです。